Friday, 4 June 2010
Thursday, 6 May 2010
Evaluation
My task was to create a charity website that used conventions of a real charity website using the theme of children being effected by the goings on of warfare in our world. Within which I was to make my website and charity easy and accessible for members of the public to understand using media products such as images and video to make the audience interested and involved within my website and charity as a whole.
I think that my website used a few of the usual conventions that would be found on a normal charity website, I used the charity WarChild as inspiration and guideance and despite obviously not creating something of its obvious professional calibre I believe I did a fairly good job. My website and charity needed to reach out to the audience I was aiming to appeal to by using conventions of media like accessible and easy to navigate toolbars and an effective logo and slogan. I aimed to develop rather than challenge current media product by putting my own stint on the way I presented my charity rather than going at it from a totally different angle, I feel that my website was similar to that or websites like WarChild, in sense that i attempted to use effective and enticing photographs aswell as using persuasive and emotional text to try and include the audience within my cause and make them want to help out and donate. Despite having fairly limited resources I feel i achieved this to a certain extent but I do on the other hand feel if I had managed my time more productively the overall product would of been much better.
I feel my website represents quite a large current social group of people wanting to help people in poverty stricken areas that do not have the benefits that we take for granted. This I feel was a strong subject to use as my cause as it is widely recognised as something that must be addressed without social barriers of personal choice. By that I mean in the case of my website it would appeal to almost everyone within the audience and public target market, this is because it just not have opinionated and personal barriers that other charities have, for example with charities for animals in most cases only people that like animals would tend to donate leaving a large amount of the public that feel their money could be donated better elsewhere. This I feel is one of the main advantages of my cause as it does not have such social barriers which enables it to be quite widely recognised and more likely to be donated to.
This leads me on to what sort of institutions would distribute my product as a whole, in my opinion due to the nature of my charity which I have expressed above a large ranch of establishments would back my charity and help distribute it through the mediums of global media. Using the example of LiveAid where the charity used the music indusrty to attract the attention of a massive global market and achieve large donations with people within the public eye supporting the cause. I feel my charity could go down a similar route using famous people that members of the general public idolise to help persuade people to donate to the cause, I feel this would be one of the most effective ways of advertising the product to the market and also it would reach large numbers of the audience which suits the nature of my charity. Another more obvious way of distributing the charities website and label would be through the internet, through things like google the charity can be promoted indirectly to into the public. This is a good form of distribution as it is free as very effective.
Carrying on from that I feel that my target market would be a wider spectrum of the audience, making demographics and psychographics matter less in a sense that it would appeal to almost everyone and large donations would be achieved with money coming from all parts of the audience no matter their personal circumstance. For this reason I addressed my audience on my website in a fairly general fashion to keep my target market and variable as possible, because I felt by doing this it would help more money be donated and not single out a particular section of the demographic or psychographic standing to be the main ones to donate. This I feel is a big advantage to my product as a whole.
Throughout this process I have learnt quite a few things about the technologies and processes or constructing a product like mine. Firstly I have learnt to use WebPlus10 quite compitently when trying to construct a webpage, in conjunction with this I have developed my skills using Paintshop Elements when refining photographs and texts to put onto my website. These are two pieces of technology I had used very little in the past and I believe I would be quite able to use these in the future on any other projects using the skills I have learnt.
When looking back at my preliminary tasks now it is clear for me to see the progession to which I have made since I started the course, one of the main things that stood out for me is how I have developed in making a site look more professional and easy on the eye for an audience where as in the past on my school website it looked messy and unrefined. One example of this would be my use of colour theory as in my charity website the colours flow much better than my past primary school project. Another thing would be my improvement in making logos, my first logo for my preliminary task was an obscure shape and had too many colours that didn't work effecttively on it, where as now using Duncan McAdams article I have been able to produce a simple but effective logo. All in all I feel I have learnt alot over the course and have learnt you use the resources at my disposal as well as my media knowledge to create an effective product.
I think that my website used a few of the usual conventions that would be found on a normal charity website, I used the charity WarChild as inspiration and guideance and despite obviously not creating something of its obvious professional calibre I believe I did a fairly good job. My website and charity needed to reach out to the audience I was aiming to appeal to by using conventions of media like accessible and easy to navigate toolbars and an effective logo and slogan. I aimed to develop rather than challenge current media product by putting my own stint on the way I presented my charity rather than going at it from a totally different angle, I feel that my website was similar to that or websites like WarChild, in sense that i attempted to use effective and enticing photographs aswell as using persuasive and emotional text to try and include the audience within my cause and make them want to help out and donate. Despite having fairly limited resources I feel i achieved this to a certain extent but I do on the other hand feel if I had managed my time more productively the overall product would of been much better.
I feel my website represents quite a large current social group of people wanting to help people in poverty stricken areas that do not have the benefits that we take for granted. This I feel was a strong subject to use as my cause as it is widely recognised as something that must be addressed without social barriers of personal choice. By that I mean in the case of my website it would appeal to almost everyone within the audience and public target market, this is because it just not have opinionated and personal barriers that other charities have, for example with charities for animals in most cases only people that like animals would tend to donate leaving a large amount of the public that feel their money could be donated better elsewhere. This I feel is one of the main advantages of my cause as it does not have such social barriers which enables it to be quite widely recognised and more likely to be donated to.
This leads me on to what sort of institutions would distribute my product as a whole, in my opinion due to the nature of my charity which I have expressed above a large ranch of establishments would back my charity and help distribute it through the mediums of global media. Using the example of LiveAid where the charity used the music indusrty to attract the attention of a massive global market and achieve large donations with people within the public eye supporting the cause. I feel my charity could go down a similar route using famous people that members of the general public idolise to help persuade people to donate to the cause, I feel this would be one of the most effective ways of advertising the product to the market and also it would reach large numbers of the audience which suits the nature of my charity. Another more obvious way of distributing the charities website and label would be through the internet, through things like google the charity can be promoted indirectly to into the public. This is a good form of distribution as it is free as very effective.
Carrying on from that I feel that my target market would be a wider spectrum of the audience, making demographics and psychographics matter less in a sense that it would appeal to almost everyone and large donations would be achieved with money coming from all parts of the audience no matter their personal circumstance. For this reason I addressed my audience on my website in a fairly general fashion to keep my target market and variable as possible, because I felt by doing this it would help more money be donated and not single out a particular section of the demographic or psychographic standing to be the main ones to donate. This I feel is a big advantage to my product as a whole.
Throughout this process I have learnt quite a few things about the technologies and processes or constructing a product like mine. Firstly I have learnt to use WebPlus10 quite compitently when trying to construct a webpage, in conjunction with this I have developed my skills using Paintshop Elements when refining photographs and texts to put onto my website. These are two pieces of technology I had used very little in the past and I believe I would be quite able to use these in the future on any other projects using the skills I have learnt.
When looking back at my preliminary tasks now it is clear for me to see the progession to which I have made since I started the course, one of the main things that stood out for me is how I have developed in making a site look more professional and easy on the eye for an audience where as in the past on my school website it looked messy and unrefined. One example of this would be my use of colour theory as in my charity website the colours flow much better than my past primary school project. Another thing would be my improvement in making logos, my first logo for my preliminary task was an obscure shape and had too many colours that didn't work effecttively on it, where as now using Duncan McAdams article I have been able to produce a simple but effective logo. All in all I feel I have learnt alot over the course and have learnt you use the resources at my disposal as well as my media knowledge to create an effective product.
Finished Website Screen Grabs
This was what my website looked like once it was finished:  This was my finished home page which I feel went fairly well to plan, I think also when someone was to come onto my website they would find it easy to use and navigate around so i was fairly pleased.
This was my finished home page which I feel went fairly well to plan, I think also when someone was to come onto my website they would find it easy to use and navigate around so i was fairly pleased.
 This is my about us page, again I was fairly pleased with how this page turned out, I feel the picture works well at getting the point across and also the text is precise and to the point.
This is my about us page, again I was fairly pleased with how this page turned out, I feel the picture works well at getting the point across and also the text is precise and to the point.
 I felt all along that my donate page on my website would probably be the most important to get right due to the nature of its persuasive side, and I feel I got all the elements that where needed onto the page in a way that worked quite well in accordance to the rest of the site. I tried to use a quite powerful picture to help emphasise this page also.
I felt all along that my donate page on my website would probably be the most important to get right due to the nature of its persuasive side, and I feel I got all the elements that where needed onto the page in a way that worked quite well in accordance to the rest of the site. I tried to use a quite powerful picture to help emphasise this page also.
 This was the final page of my website about why you should donate to the cause I put quite alot of work into this page trying to make it as effective as possible, and feel maybe I could of done a little bit better had i had the time. However on the whole I think this page works quite good as I have tried to add in some figures and also a video to enforce the cause.
This was the final page of my website about why you should donate to the cause I put quite alot of work into this page trying to make it as effective as possible, and feel maybe I could of done a little bit better had i had the time. However on the whole I think this page works quite good as I have tried to add in some figures and also a video to enforce the cause.
 This was my finished home page which I feel went fairly well to plan, I think also when someone was to come onto my website they would find it easy to use and navigate around so i was fairly pleased.
This was my finished home page which I feel went fairly well to plan, I think also when someone was to come onto my website they would find it easy to use and navigate around so i was fairly pleased. This is my about us page, again I was fairly pleased with how this page turned out, I feel the picture works well at getting the point across and also the text is precise and to the point.
This is my about us page, again I was fairly pleased with how this page turned out, I feel the picture works well at getting the point across and also the text is precise and to the point. I felt all along that my donate page on my website would probably be the most important to get right due to the nature of its persuasive side, and I feel I got all the elements that where needed onto the page in a way that worked quite well in accordance to the rest of the site. I tried to use a quite powerful picture to help emphasise this page also.
I felt all along that my donate page on my website would probably be the most important to get right due to the nature of its persuasive side, and I feel I got all the elements that where needed onto the page in a way that worked quite well in accordance to the rest of the site. I tried to use a quite powerful picture to help emphasise this page also. This was the final page of my website about why you should donate to the cause I put quite alot of work into this page trying to make it as effective as possible, and feel maybe I could of done a little bit better had i had the time. However on the whole I think this page works quite good as I have tried to add in some figures and also a video to enforce the cause.
This was the final page of my website about why you should donate to the cause I put quite alot of work into this page trying to make it as effective as possible, and feel maybe I could of done a little bit better had i had the time. However on the whole I think this page works quite good as I have tried to add in some figures and also a video to enforce the cause.Screen Grabs of Production Process
Now I have finished my website I will be able to show you how I constructed it in the first place, using WebPlus 10 and also Paintshop when dealing with my Nav Bar and images.
Firstly I made my master page which I would have as a constant throughout all of my pages in my website, and in order for this to work I would need to use a template that would enable me to know whether what I was putting on my webpages was above or below the centrefold and which bit the audience would have to scroll down to see. This is very important as it is vital to a website that all the most important things they want the audience to see comes before this fold.
This was the template I used:
After using that to sort out my dimensions properly I developed my masterpage, thinking carefully about what I wanted to keep consistant and appear on every page, this was what i finished off with.

Rough Designs For Final Website
These are the designs I initially put onto paper when planning out my website, I feel i planned quite well in a sense that i didn't make things to complicated for me to create and also that each page of the website had a consitant theme that would make my website look more professional and also make it more effcient for me to work with.
 These are my designs for my 'home' page(left) and my 'about us' page (right). On the 'home' page i plan to just introduce my website to the audience and show what the charity is about including a quite inticing picture. The 'about us' page will include what the charity does in a sense of where your money would go etc, again with an image.
These are my designs for my 'home' page(left) and my 'about us' page (right). On the 'home' page i plan to just introduce my website to the audience and show what the charity is about including a quite inticing picture. The 'about us' page will include what the charity does in a sense of where your money would go etc, again with an image.
 These two are for my 'donate' page (left) and my 'why' page (right). The 'donate' page will be basically the persuasive page were the text will be fairly dominant, using language that will hopefully influence the audience to donate, included will also be a 'DONATE' hyperlink and also a picture of a distressed child. The 'why' page will include again fairly persuasive techiques within the text to help try and consolidate what has already been said throughout the website also, I plan to include a video of children to again try help persuade.
These two are for my 'donate' page (left) and my 'why' page (right). The 'donate' page will be basically the persuasive page were the text will be fairly dominant, using language that will hopefully influence the audience to donate, included will also be a 'DONATE' hyperlink and also a picture of a distressed child. The 'why' page will include again fairly persuasive techiques within the text to help try and consolidate what has already been said throughout the website also, I plan to include a video of children to again try help persuade.
 These are my designs for my 'home' page(left) and my 'about us' page (right). On the 'home' page i plan to just introduce my website to the audience and show what the charity is about including a quite inticing picture. The 'about us' page will include what the charity does in a sense of where your money would go etc, again with an image.
These are my designs for my 'home' page(left) and my 'about us' page (right). On the 'home' page i plan to just introduce my website to the audience and show what the charity is about including a quite inticing picture. The 'about us' page will include what the charity does in a sense of where your money would go etc, again with an image. These two are for my 'donate' page (left) and my 'why' page (right). The 'donate' page will be basically the persuasive page were the text will be fairly dominant, using language that will hopefully influence the audience to donate, included will also be a 'DONATE' hyperlink and also a picture of a distressed child. The 'why' page will include again fairly persuasive techiques within the text to help try and consolidate what has already been said throughout the website also, I plan to include a video of children to again try help persuade.
These two are for my 'donate' page (left) and my 'why' page (right). The 'donate' page will be basically the persuasive page were the text will be fairly dominant, using language that will hopefully influence the audience to donate, included will also be a 'DONATE' hyperlink and also a picture of a distressed child. The 'why' page will include again fairly persuasive techiques within the text to help try and consolidate what has already been said throughout the website also, I plan to include a video of children to again try help persuade.Wednesday, 5 May 2010
Photography, Composition and Non Verbal Communication
One of the aspects of constructing my website as a whole would be the artwork and the photography that I include within the finished piece. Therefore I will have to follow a set of guidelines and rules when composing my photgraphy and art in order for it to be viable for a website, these are those rules.
>Eye Flow
The first rule is eye flow and this were a photograph is taken in a certain way to draw the audiences attention to the subject within the picture.
For example:

>Dominant Element
This is where within a picture the subject that is wanted to be looked at is much more noticable than the others therefore drawing the audiences attention.
For example:

>Simplicity
This is basically were only what is essential is put into the picture therefore the subject within the photograph stands alone almost elimating the audience of having any chance to look elsewhere.
For example:

>Balance
This is basically an image that can be either symmetric or asymmetric, subtle or obvious.
For example:

>The rule of thirds
The rule states that an image should be imagined as divided into nine equal parts by two equally-spaced horizontal lines and two equally-spaced vertical lines, and that important compositional elements should be placed along these lines or their intersections.
For example by using the rule of thirds this image can be improved:
Firstly this photo is dead set in the centre and fairly uninteresting.

But by using the rule of thirds this picture can be made more interesting an emotional.

>The diagonal rule
The Diagonal Rule states that a photograph looks more dynamic if the objects fall or follow a diagonal line. The diagonal line doesn't have to be an actual line and it doesn't have to be a straight one. It could be the edges of a river, the top of a forest, or even an imaginary line connecting the different objects in the scene.
For example:

>Non verbal communication
This is the art of making a picture speak a thousand words, when composing or taking a picture the artist must think about ways in which they can make the picture enticing and full of enigma and story, these are some of the ways and rules in which an artist can make a picture talk to the audience.
>Expression- based on conventionalised cultural codes, instantly recognisable.
>Eye contact- directly towards the consumer (appealing to them) or involved within the scene of the ad.
>Pose-static or active often corresponds to expression. Can also be a symbol of status.
>Clothes-important as they communicate to the audience
>Touch- ritualistic touching (cosmetics) conveys emotion and manner. Grasping and holding is functional.
>Body movement- relates to the function that the actor is doing.
The next thing is,
>Postional Communication
This is when the realtionship of the actors within the frame is expressed through a medium of height and which way they are facing to show their realitonship and status, again the rules for this are as follows:
>Reciprocal- a two-way relationship in which each person is the centre of the other’s attention.
>Divergent- each person’s attention is diverted towards something different.
>Object- the attention of each person is directed towards the same object.
>Semi-reciprocal- one person’s attention is concentrated on the other, whose attention is elsewhere.
>Eye Flow
The first rule is eye flow and this were a photograph is taken in a certain way to draw the audiences attention to the subject within the picture.
For example:

>Dominant Element
This is where within a picture the subject that is wanted to be looked at is much more noticable than the others therefore drawing the audiences attention.
For example:

>Simplicity
This is basically were only what is essential is put into the picture therefore the subject within the photograph stands alone almost elimating the audience of having any chance to look elsewhere.
For example:

>Balance
This is basically an image that can be either symmetric or asymmetric, subtle or obvious.
For example:

>The rule of thirds
The rule states that an image should be imagined as divided into nine equal parts by two equally-spaced horizontal lines and two equally-spaced vertical lines, and that important compositional elements should be placed along these lines or their intersections.
For example by using the rule of thirds this image can be improved:
Firstly this photo is dead set in the centre and fairly uninteresting.

But by using the rule of thirds this picture can be made more interesting an emotional.

>The diagonal rule
The Diagonal Rule states that a photograph looks more dynamic if the objects fall or follow a diagonal line. The diagonal line doesn't have to be an actual line and it doesn't have to be a straight one. It could be the edges of a river, the top of a forest, or even an imaginary line connecting the different objects in the scene.
For example:

>Non verbal communication
This is the art of making a picture speak a thousand words, when composing or taking a picture the artist must think about ways in which they can make the picture enticing and full of enigma and story, these are some of the ways and rules in which an artist can make a picture talk to the audience.
>Expression- based on conventionalised cultural codes, instantly recognisable.
>Eye contact- directly towards the consumer (appealing to them) or involved within the scene of the ad.
>Pose-static or active often corresponds to expression. Can also be a symbol of status.
>Clothes-important as they communicate to the audience
>Touch- ritualistic touching (cosmetics) conveys emotion and manner. Grasping and holding is functional.
>Body movement- relates to the function that the actor is doing.
The next thing is,
>Postional Communication
This is when the realtionship of the actors within the frame is expressed through a medium of height and which way they are facing to show their realitonship and status, again the rules for this are as follows:
>Reciprocal- a two-way relationship in which each person is the centre of the other’s attention.
>Divergent- each person’s attention is diverted towards something different.
>Object- the attention of each person is directed towards the same object.
>Semi-reciprocal- one person’s attention is concentrated on the other, whose attention is elsewhere.
Colour Theory
Colour theory is a set of rules made that specify how colours work properly, these rules are usually displayed using a colour wheel which is a rainbow of colours from the colour spectrum applied to a circle.
Split complementary is a variation of the standard complementary scheme. This theme uses a colour then two adjecent colours to create a complimentary effect, provding high contrast without strong tension.
Triad colours uses three colours equally spaced around the colour wheel. It is a quite popular concept offering large amounts of contrast without seeming out of place. It is meant to look more balanced and harmonious.
>Colour Wheel
The colour wheel is useful when trying to find colours that are similar in a sense that they can come across asthetically pleasing.
>Analog Colours
Analog colours have colours that are adjacent to them on the colour wheel, one of the colours is the most dominant while the other is used to almost compliment the initial colour.
>Complementary Colours
These colours consist of two which are opposite eachother on the colour wheel, it looks best placed when to fairly opposite personality colour are put together e.g warm and cool colours like red and blue.
>Split Complementary Colours
Split complementary is a variation of the standard complementary scheme. This theme uses a colour then two adjecent colours to create a complimentary effect, provding high contrast without strong tension.
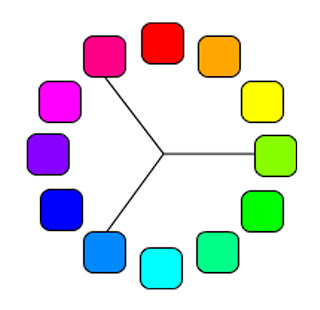
>Triad Colours
Triad colours uses three colours equally spaced around the colour wheel. It is a quite popular concept offering large amounts of contrast without seeming out of place. It is meant to look more balanced and harmonious.
Subscribe to:
Comments (Atom)