Friday, 4 June 2010
Thursday, 6 May 2010
Evaluation
My task was to create a charity website that used conventions of a real charity website using the theme of children being effected by the goings on of warfare in our world. Within which I was to make my website and charity easy and accessible for members of the public to understand using media products such as images and video to make the audience interested and involved within my website and charity as a whole.
I think that my website used a few of the usual conventions that would be found on a normal charity website, I used the charity WarChild as inspiration and guideance and despite obviously not creating something of its obvious professional calibre I believe I did a fairly good job. My website and charity needed to reach out to the audience I was aiming to appeal to by using conventions of media like accessible and easy to navigate toolbars and an effective logo and slogan. I aimed to develop rather than challenge current media product by putting my own stint on the way I presented my charity rather than going at it from a totally different angle, I feel that my website was similar to that or websites like WarChild, in sense that i attempted to use effective and enticing photographs aswell as using persuasive and emotional text to try and include the audience within my cause and make them want to help out and donate. Despite having fairly limited resources I feel i achieved this to a certain extent but I do on the other hand feel if I had managed my time more productively the overall product would of been much better.
I feel my website represents quite a large current social group of people wanting to help people in poverty stricken areas that do not have the benefits that we take for granted. This I feel was a strong subject to use as my cause as it is widely recognised as something that must be addressed without social barriers of personal choice. By that I mean in the case of my website it would appeal to almost everyone within the audience and public target market, this is because it just not have opinionated and personal barriers that other charities have, for example with charities for animals in most cases only people that like animals would tend to donate leaving a large amount of the public that feel their money could be donated better elsewhere. This I feel is one of the main advantages of my cause as it does not have such social barriers which enables it to be quite widely recognised and more likely to be donated to.
This leads me on to what sort of institutions would distribute my product as a whole, in my opinion due to the nature of my charity which I have expressed above a large ranch of establishments would back my charity and help distribute it through the mediums of global media. Using the example of LiveAid where the charity used the music indusrty to attract the attention of a massive global market and achieve large donations with people within the public eye supporting the cause. I feel my charity could go down a similar route using famous people that members of the general public idolise to help persuade people to donate to the cause, I feel this would be one of the most effective ways of advertising the product to the market and also it would reach large numbers of the audience which suits the nature of my charity. Another more obvious way of distributing the charities website and label would be through the internet, through things like google the charity can be promoted indirectly to into the public. This is a good form of distribution as it is free as very effective.
Carrying on from that I feel that my target market would be a wider spectrum of the audience, making demographics and psychographics matter less in a sense that it would appeal to almost everyone and large donations would be achieved with money coming from all parts of the audience no matter their personal circumstance. For this reason I addressed my audience on my website in a fairly general fashion to keep my target market and variable as possible, because I felt by doing this it would help more money be donated and not single out a particular section of the demographic or psychographic standing to be the main ones to donate. This I feel is a big advantage to my product as a whole.
Throughout this process I have learnt quite a few things about the technologies and processes or constructing a product like mine. Firstly I have learnt to use WebPlus10 quite compitently when trying to construct a webpage, in conjunction with this I have developed my skills using Paintshop Elements when refining photographs and texts to put onto my website. These are two pieces of technology I had used very little in the past and I believe I would be quite able to use these in the future on any other projects using the skills I have learnt.
When looking back at my preliminary tasks now it is clear for me to see the progession to which I have made since I started the course, one of the main things that stood out for me is how I have developed in making a site look more professional and easy on the eye for an audience where as in the past on my school website it looked messy and unrefined. One example of this would be my use of colour theory as in my charity website the colours flow much better than my past primary school project. Another thing would be my improvement in making logos, my first logo for my preliminary task was an obscure shape and had too many colours that didn't work effecttively on it, where as now using Duncan McAdams article I have been able to produce a simple but effective logo. All in all I feel I have learnt alot over the course and have learnt you use the resources at my disposal as well as my media knowledge to create an effective product.
I think that my website used a few of the usual conventions that would be found on a normal charity website, I used the charity WarChild as inspiration and guideance and despite obviously not creating something of its obvious professional calibre I believe I did a fairly good job. My website and charity needed to reach out to the audience I was aiming to appeal to by using conventions of media like accessible and easy to navigate toolbars and an effective logo and slogan. I aimed to develop rather than challenge current media product by putting my own stint on the way I presented my charity rather than going at it from a totally different angle, I feel that my website was similar to that or websites like WarChild, in sense that i attempted to use effective and enticing photographs aswell as using persuasive and emotional text to try and include the audience within my cause and make them want to help out and donate. Despite having fairly limited resources I feel i achieved this to a certain extent but I do on the other hand feel if I had managed my time more productively the overall product would of been much better.
I feel my website represents quite a large current social group of people wanting to help people in poverty stricken areas that do not have the benefits that we take for granted. This I feel was a strong subject to use as my cause as it is widely recognised as something that must be addressed without social barriers of personal choice. By that I mean in the case of my website it would appeal to almost everyone within the audience and public target market, this is because it just not have opinionated and personal barriers that other charities have, for example with charities for animals in most cases only people that like animals would tend to donate leaving a large amount of the public that feel their money could be donated better elsewhere. This I feel is one of the main advantages of my cause as it does not have such social barriers which enables it to be quite widely recognised and more likely to be donated to.
This leads me on to what sort of institutions would distribute my product as a whole, in my opinion due to the nature of my charity which I have expressed above a large ranch of establishments would back my charity and help distribute it through the mediums of global media. Using the example of LiveAid where the charity used the music indusrty to attract the attention of a massive global market and achieve large donations with people within the public eye supporting the cause. I feel my charity could go down a similar route using famous people that members of the general public idolise to help persuade people to donate to the cause, I feel this would be one of the most effective ways of advertising the product to the market and also it would reach large numbers of the audience which suits the nature of my charity. Another more obvious way of distributing the charities website and label would be through the internet, through things like google the charity can be promoted indirectly to into the public. This is a good form of distribution as it is free as very effective.
Carrying on from that I feel that my target market would be a wider spectrum of the audience, making demographics and psychographics matter less in a sense that it would appeal to almost everyone and large donations would be achieved with money coming from all parts of the audience no matter their personal circumstance. For this reason I addressed my audience on my website in a fairly general fashion to keep my target market and variable as possible, because I felt by doing this it would help more money be donated and not single out a particular section of the demographic or psychographic standing to be the main ones to donate. This I feel is a big advantage to my product as a whole.
Throughout this process I have learnt quite a few things about the technologies and processes or constructing a product like mine. Firstly I have learnt to use WebPlus10 quite compitently when trying to construct a webpage, in conjunction with this I have developed my skills using Paintshop Elements when refining photographs and texts to put onto my website. These are two pieces of technology I had used very little in the past and I believe I would be quite able to use these in the future on any other projects using the skills I have learnt.
When looking back at my preliminary tasks now it is clear for me to see the progession to which I have made since I started the course, one of the main things that stood out for me is how I have developed in making a site look more professional and easy on the eye for an audience where as in the past on my school website it looked messy and unrefined. One example of this would be my use of colour theory as in my charity website the colours flow much better than my past primary school project. Another thing would be my improvement in making logos, my first logo for my preliminary task was an obscure shape and had too many colours that didn't work effecttively on it, where as now using Duncan McAdams article I have been able to produce a simple but effective logo. All in all I feel I have learnt alot over the course and have learnt you use the resources at my disposal as well as my media knowledge to create an effective product.
Finished Website Screen Grabs
This was what my website looked like once it was finished:  This was my finished home page which I feel went fairly well to plan, I think also when someone was to come onto my website they would find it easy to use and navigate around so i was fairly pleased.
This was my finished home page which I feel went fairly well to plan, I think also when someone was to come onto my website they would find it easy to use and navigate around so i was fairly pleased.
 This is my about us page, again I was fairly pleased with how this page turned out, I feel the picture works well at getting the point across and also the text is precise and to the point.
This is my about us page, again I was fairly pleased with how this page turned out, I feel the picture works well at getting the point across and also the text is precise and to the point.
 I felt all along that my donate page on my website would probably be the most important to get right due to the nature of its persuasive side, and I feel I got all the elements that where needed onto the page in a way that worked quite well in accordance to the rest of the site. I tried to use a quite powerful picture to help emphasise this page also.
I felt all along that my donate page on my website would probably be the most important to get right due to the nature of its persuasive side, and I feel I got all the elements that where needed onto the page in a way that worked quite well in accordance to the rest of the site. I tried to use a quite powerful picture to help emphasise this page also.
 This was the final page of my website about why you should donate to the cause I put quite alot of work into this page trying to make it as effective as possible, and feel maybe I could of done a little bit better had i had the time. However on the whole I think this page works quite good as I have tried to add in some figures and also a video to enforce the cause.
This was the final page of my website about why you should donate to the cause I put quite alot of work into this page trying to make it as effective as possible, and feel maybe I could of done a little bit better had i had the time. However on the whole I think this page works quite good as I have tried to add in some figures and also a video to enforce the cause.
 This was my finished home page which I feel went fairly well to plan, I think also when someone was to come onto my website they would find it easy to use and navigate around so i was fairly pleased.
This was my finished home page which I feel went fairly well to plan, I think also when someone was to come onto my website they would find it easy to use and navigate around so i was fairly pleased. This is my about us page, again I was fairly pleased with how this page turned out, I feel the picture works well at getting the point across and also the text is precise and to the point.
This is my about us page, again I was fairly pleased with how this page turned out, I feel the picture works well at getting the point across and also the text is precise and to the point. I felt all along that my donate page on my website would probably be the most important to get right due to the nature of its persuasive side, and I feel I got all the elements that where needed onto the page in a way that worked quite well in accordance to the rest of the site. I tried to use a quite powerful picture to help emphasise this page also.
I felt all along that my donate page on my website would probably be the most important to get right due to the nature of its persuasive side, and I feel I got all the elements that where needed onto the page in a way that worked quite well in accordance to the rest of the site. I tried to use a quite powerful picture to help emphasise this page also. This was the final page of my website about why you should donate to the cause I put quite alot of work into this page trying to make it as effective as possible, and feel maybe I could of done a little bit better had i had the time. However on the whole I think this page works quite good as I have tried to add in some figures and also a video to enforce the cause.
This was the final page of my website about why you should donate to the cause I put quite alot of work into this page trying to make it as effective as possible, and feel maybe I could of done a little bit better had i had the time. However on the whole I think this page works quite good as I have tried to add in some figures and also a video to enforce the cause.Screen Grabs of Production Process
Now I have finished my website I will be able to show you how I constructed it in the first place, using WebPlus 10 and also Paintshop when dealing with my Nav Bar and images.
Firstly I made my master page which I would have as a constant throughout all of my pages in my website, and in order for this to work I would need to use a template that would enable me to know whether what I was putting on my webpages was above or below the centrefold and which bit the audience would have to scroll down to see. This is very important as it is vital to a website that all the most important things they want the audience to see comes before this fold.
This was the template I used:
After using that to sort out my dimensions properly I developed my masterpage, thinking carefully about what I wanted to keep consistant and appear on every page, this was what i finished off with.

Rough Designs For Final Website
These are the designs I initially put onto paper when planning out my website, I feel i planned quite well in a sense that i didn't make things to complicated for me to create and also that each page of the website had a consitant theme that would make my website look more professional and also make it more effcient for me to work with.
 These are my designs for my 'home' page(left) and my 'about us' page (right). On the 'home' page i plan to just introduce my website to the audience and show what the charity is about including a quite inticing picture. The 'about us' page will include what the charity does in a sense of where your money would go etc, again with an image.
These are my designs for my 'home' page(left) and my 'about us' page (right). On the 'home' page i plan to just introduce my website to the audience and show what the charity is about including a quite inticing picture. The 'about us' page will include what the charity does in a sense of where your money would go etc, again with an image.
 These two are for my 'donate' page (left) and my 'why' page (right). The 'donate' page will be basically the persuasive page were the text will be fairly dominant, using language that will hopefully influence the audience to donate, included will also be a 'DONATE' hyperlink and also a picture of a distressed child. The 'why' page will include again fairly persuasive techiques within the text to help try and consolidate what has already been said throughout the website also, I plan to include a video of children to again try help persuade.
These two are for my 'donate' page (left) and my 'why' page (right). The 'donate' page will be basically the persuasive page were the text will be fairly dominant, using language that will hopefully influence the audience to donate, included will also be a 'DONATE' hyperlink and also a picture of a distressed child. The 'why' page will include again fairly persuasive techiques within the text to help try and consolidate what has already been said throughout the website also, I plan to include a video of children to again try help persuade.
 These are my designs for my 'home' page(left) and my 'about us' page (right). On the 'home' page i plan to just introduce my website to the audience and show what the charity is about including a quite inticing picture. The 'about us' page will include what the charity does in a sense of where your money would go etc, again with an image.
These are my designs for my 'home' page(left) and my 'about us' page (right). On the 'home' page i plan to just introduce my website to the audience and show what the charity is about including a quite inticing picture. The 'about us' page will include what the charity does in a sense of where your money would go etc, again with an image. These two are for my 'donate' page (left) and my 'why' page (right). The 'donate' page will be basically the persuasive page were the text will be fairly dominant, using language that will hopefully influence the audience to donate, included will also be a 'DONATE' hyperlink and also a picture of a distressed child. The 'why' page will include again fairly persuasive techiques within the text to help try and consolidate what has already been said throughout the website also, I plan to include a video of children to again try help persuade.
These two are for my 'donate' page (left) and my 'why' page (right). The 'donate' page will be basically the persuasive page were the text will be fairly dominant, using language that will hopefully influence the audience to donate, included will also be a 'DONATE' hyperlink and also a picture of a distressed child. The 'why' page will include again fairly persuasive techiques within the text to help try and consolidate what has already been said throughout the website also, I plan to include a video of children to again try help persuade.Wednesday, 5 May 2010
Photography, Composition and Non Verbal Communication
One of the aspects of constructing my website as a whole would be the artwork and the photography that I include within the finished piece. Therefore I will have to follow a set of guidelines and rules when composing my photgraphy and art in order for it to be viable for a website, these are those rules.
>Eye Flow
The first rule is eye flow and this were a photograph is taken in a certain way to draw the audiences attention to the subject within the picture.
For example:

>Dominant Element
This is where within a picture the subject that is wanted to be looked at is much more noticable than the others therefore drawing the audiences attention.
For example:

>Simplicity
This is basically were only what is essential is put into the picture therefore the subject within the photograph stands alone almost elimating the audience of having any chance to look elsewhere.
For example:

>Balance
This is basically an image that can be either symmetric or asymmetric, subtle or obvious.
For example:

>The rule of thirds
The rule states that an image should be imagined as divided into nine equal parts by two equally-spaced horizontal lines and two equally-spaced vertical lines, and that important compositional elements should be placed along these lines or their intersections.
For example by using the rule of thirds this image can be improved:
Firstly this photo is dead set in the centre and fairly uninteresting.

But by using the rule of thirds this picture can be made more interesting an emotional.

>The diagonal rule
The Diagonal Rule states that a photograph looks more dynamic if the objects fall or follow a diagonal line. The diagonal line doesn't have to be an actual line and it doesn't have to be a straight one. It could be the edges of a river, the top of a forest, or even an imaginary line connecting the different objects in the scene.
For example:

>Non verbal communication
This is the art of making a picture speak a thousand words, when composing or taking a picture the artist must think about ways in which they can make the picture enticing and full of enigma and story, these are some of the ways and rules in which an artist can make a picture talk to the audience.
>Expression- based on conventionalised cultural codes, instantly recognisable.
>Eye contact- directly towards the consumer (appealing to them) or involved within the scene of the ad.
>Pose-static or active often corresponds to expression. Can also be a symbol of status.
>Clothes-important as they communicate to the audience
>Touch- ritualistic touching (cosmetics) conveys emotion and manner. Grasping and holding is functional.
>Body movement- relates to the function that the actor is doing.
The next thing is,
>Postional Communication
This is when the realtionship of the actors within the frame is expressed through a medium of height and which way they are facing to show their realitonship and status, again the rules for this are as follows:
>Reciprocal- a two-way relationship in which each person is the centre of the other’s attention.
>Divergent- each person’s attention is diverted towards something different.
>Object- the attention of each person is directed towards the same object.
>Semi-reciprocal- one person’s attention is concentrated on the other, whose attention is elsewhere.
>Eye Flow
The first rule is eye flow and this were a photograph is taken in a certain way to draw the audiences attention to the subject within the picture.
For example:

>Dominant Element
This is where within a picture the subject that is wanted to be looked at is much more noticable than the others therefore drawing the audiences attention.
For example:

>Simplicity
This is basically were only what is essential is put into the picture therefore the subject within the photograph stands alone almost elimating the audience of having any chance to look elsewhere.
For example:

>Balance
This is basically an image that can be either symmetric or asymmetric, subtle or obvious.
For example:

>The rule of thirds
The rule states that an image should be imagined as divided into nine equal parts by two equally-spaced horizontal lines and two equally-spaced vertical lines, and that important compositional elements should be placed along these lines or their intersections.
For example by using the rule of thirds this image can be improved:
Firstly this photo is dead set in the centre and fairly uninteresting.

But by using the rule of thirds this picture can be made more interesting an emotional.

>The diagonal rule
The Diagonal Rule states that a photograph looks more dynamic if the objects fall or follow a diagonal line. The diagonal line doesn't have to be an actual line and it doesn't have to be a straight one. It could be the edges of a river, the top of a forest, or even an imaginary line connecting the different objects in the scene.
For example:

>Non verbal communication
This is the art of making a picture speak a thousand words, when composing or taking a picture the artist must think about ways in which they can make the picture enticing and full of enigma and story, these are some of the ways and rules in which an artist can make a picture talk to the audience.
>Expression- based on conventionalised cultural codes, instantly recognisable.
>Eye contact- directly towards the consumer (appealing to them) or involved within the scene of the ad.
>Pose-static or active often corresponds to expression. Can also be a symbol of status.
>Clothes-important as they communicate to the audience
>Touch- ritualistic touching (cosmetics) conveys emotion and manner. Grasping and holding is functional.
>Body movement- relates to the function that the actor is doing.
The next thing is,
>Postional Communication
This is when the realtionship of the actors within the frame is expressed through a medium of height and which way they are facing to show their realitonship and status, again the rules for this are as follows:
>Reciprocal- a two-way relationship in which each person is the centre of the other’s attention.
>Divergent- each person’s attention is diverted towards something different.
>Object- the attention of each person is directed towards the same object.
>Semi-reciprocal- one person’s attention is concentrated on the other, whose attention is elsewhere.
Colour Theory
Colour theory is a set of rules made that specify how colours work properly, these rules are usually displayed using a colour wheel which is a rainbow of colours from the colour spectrum applied to a circle.
Split complementary is a variation of the standard complementary scheme. This theme uses a colour then two adjecent colours to create a complimentary effect, provding high contrast without strong tension.
Triad colours uses three colours equally spaced around the colour wheel. It is a quite popular concept offering large amounts of contrast without seeming out of place. It is meant to look more balanced and harmonious.
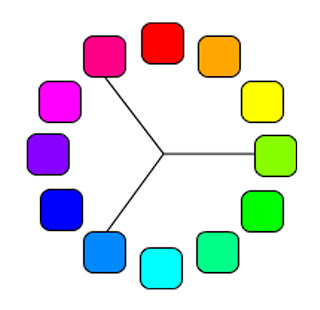
>Colour Wheel
The colour wheel is useful when trying to find colours that are similar in a sense that they can come across asthetically pleasing.
>Analog Colours
Analog colours have colours that are adjacent to them on the colour wheel, one of the colours is the most dominant while the other is used to almost compliment the initial colour.
>Complementary Colours
These colours consist of two which are opposite eachother on the colour wheel, it looks best placed when to fairly opposite personality colour are put together e.g warm and cool colours like red and blue.
>Split Complementary Colours
Split complementary is a variation of the standard complementary scheme. This theme uses a colour then two adjecent colours to create a complimentary effect, provding high contrast without strong tension.
>Triad Colours
Triad colours uses three colours equally spaced around the colour wheel. It is a quite popular concept offering large amounts of contrast without seeming out of place. It is meant to look more balanced and harmonious.
Tuesday, 4 May 2010
Logos and Rough Logo Design
Logos used by other similar charities

This is the logo used by the charity WarChild, which is the most similar charity to mine with almost matching causes. In my opinion this logo is very suitable for a charity of this kind as it is simple and prominent, using bold plain colours to make the logo stand out. I think the best part of the logo is the contrast within the fonts and also the wording. For a start the word war is presented in capitals very bold and pretty much filling the box within it is in. In starking difference the word child connates immediately to the audience to quite an innocent and small writing of a child, this conveys the message that the child is intimidated by the word war which in turn works perfectly for the charity making it an effective logo.

This is the logo for the Help for Hereos charity which is another that I haven chosen as a charity that is similar to mine. Despite its obvious difference to that of the WarChild logo this logo again instantly struck me as and inticing and effective masthead for a charity of this type. Making it different to that of the other logo they have used an image aswell as text to create this logo's overall effect. I feel in this logo the image used of the to soldiers helping the other fallen soldier is symbolic of what the charity is about and connotates to the fact that you will be helping in a less hands on and direct way when donating to the charity. Aswell as this the text is also very important in making the logo what it is, in this case they use the same font to convey a different message using 'help' and 'heroes' in bold capitals to emphasise your part in donating to them and also that they are hereos and deserve to be treat in the correct manner with help for such things as ex soldiers amputees etc. Overall giving the message that the people whom the donaters money will go it is towards a worth while and deserving case.
What makes a good logo (reference to Duncan McAdams article)
According to the article by Duncan Adams the following points are vital in making a logo effective and in the most basic of terms good.
1.
'A good logo is easy to read and comprehend', this basically means it is easily understandable to all sections of the target audience without fail therefore for example the font must be readable and any images must be obvious to the audience what they are and without enigma like qualities.
2.
'A good logo is well co-ordinated', in simple terms this basically means that a logo should be well rounded and memorable. In order to achieve this it must be fairly smart for example without lines going all over the place, and also should in include a slogan that is specific to the company or in this case charity. This would need to be very easy to remember and instantly make people think of your organisation should they hear or think of it.
3.
'A good logo can be adapted for use across all media effectively and remain distinct and recognizable', again this is fairly straight forward in meaning that a good logo must be fairly universal and easily applied to things from lorries to badges while maintaining its originality and its personality. Therefore making people who see it recognise it straight away, this also means that it cannot be to articulate so it cannot be easily replicated by the company for different display purposes and on the other hand it can't be so simple it gets lost.
4.
'A good logo utilizes a simple font that is easy to read and duplicate.' Following on from the point above a logo should be easy to duplicate while also making the the font work effectively, as stated in the article should this font be successful people will start to associate it with your establishment.
5.
'As a general rule, two colours is enough for your logo.' As well as keeping the logo simple and smart the issue of finance comes in to play should a logo carry a range of colours, this is because if it was to be produced on a large scale it could weight down the company.
6.
'Rectangular shapes work best, because our eyes find it easier to look at rectangles than squares.' This point is purely from a psychological point of view as humans we adapt better to looking at rectangles and squares and also they are better fitted to a TV or a computer screen.
7.
'Don't go changin'!' this seems a fairly obvious one but when it comes to logos if a company changes it either often or drastically it starts to loose its personal and steriotypical stance towards the company of its origin and looses its identity which is very unproductive.
Overall I think Duncan McAdams arcticle and points are quite precise and correct in a sense that they cover all the bases or making a basic logo work, which in turn keeps it simple and in most cases this is all a logo should be.
>Rough logo designs
In my planning stage I drew up 4 different logos that I thought would be suitable for my charity website as its logo and masthead.
 These were my first two logos in which i tried to bring the innocent child theme into it with the hands and the feet symbolising non conflict, and connotating to children.
These were my first two logos in which i tried to bring the innocent child theme into it with the hands and the feet symbolising non conflict, and connotating to children.
 With my next two logos I tried to bring the war theme to the table a bit more, by using the tanks and grenades, and using inspiration from my previous study of the charity WarChild I tried to make the 'orphan' text within the logo quite innocent and childlike which contrasted from the rest of the logo, getting the theme across.
With my next two logos I tried to bring the war theme to the table a bit more, by using the tanks and grenades, and using inspiration from my previous study of the charity WarChild I tried to make the 'orphan' text within the logo quite innocent and childlike which contrasted from the rest of the logo, getting the theme across.
In the end I chose to use this logo:
 Which I eventually developed through Paintshop into this :
Which I eventually developed through Paintshop into this :

This is the logo used by the charity WarChild, which is the most similar charity to mine with almost matching causes. In my opinion this logo is very suitable for a charity of this kind as it is simple and prominent, using bold plain colours to make the logo stand out. I think the best part of the logo is the contrast within the fonts and also the wording. For a start the word war is presented in capitals very bold and pretty much filling the box within it is in. In starking difference the word child connates immediately to the audience to quite an innocent and small writing of a child, this conveys the message that the child is intimidated by the word war which in turn works perfectly for the charity making it an effective logo.

This is the logo for the Help for Hereos charity which is another that I haven chosen as a charity that is similar to mine. Despite its obvious difference to that of the WarChild logo this logo again instantly struck me as and inticing and effective masthead for a charity of this type. Making it different to that of the other logo they have used an image aswell as text to create this logo's overall effect. I feel in this logo the image used of the to soldiers helping the other fallen soldier is symbolic of what the charity is about and connotates to the fact that you will be helping in a less hands on and direct way when donating to the charity. Aswell as this the text is also very important in making the logo what it is, in this case they use the same font to convey a different message using 'help' and 'heroes' in bold capitals to emphasise your part in donating to them and also that they are hereos and deserve to be treat in the correct manner with help for such things as ex soldiers amputees etc. Overall giving the message that the people whom the donaters money will go it is towards a worth while and deserving case.
What makes a good logo (reference to Duncan McAdams article)
According to the article by Duncan Adams the following points are vital in making a logo effective and in the most basic of terms good.
1.
'A good logo is easy to read and comprehend', this basically means it is easily understandable to all sections of the target audience without fail therefore for example the font must be readable and any images must be obvious to the audience what they are and without enigma like qualities.
2.
'A good logo is well co-ordinated', in simple terms this basically means that a logo should be well rounded and memorable. In order to achieve this it must be fairly smart for example without lines going all over the place, and also should in include a slogan that is specific to the company or in this case charity. This would need to be very easy to remember and instantly make people think of your organisation should they hear or think of it.
3.
'A good logo can be adapted for use across all media effectively and remain distinct and recognizable', again this is fairly straight forward in meaning that a good logo must be fairly universal and easily applied to things from lorries to badges while maintaining its originality and its personality. Therefore making people who see it recognise it straight away, this also means that it cannot be to articulate so it cannot be easily replicated by the company for different display purposes and on the other hand it can't be so simple it gets lost.
4.
'A good logo utilizes a simple font that is easy to read and duplicate.' Following on from the point above a logo should be easy to duplicate while also making the the font work effectively, as stated in the article should this font be successful people will start to associate it with your establishment.
5.
'As a general rule, two colours is enough for your logo.' As well as keeping the logo simple and smart the issue of finance comes in to play should a logo carry a range of colours, this is because if it was to be produced on a large scale it could weight down the company.
6.
'Rectangular shapes work best, because our eyes find it easier to look at rectangles than squares.' This point is purely from a psychological point of view as humans we adapt better to looking at rectangles and squares and also they are better fitted to a TV or a computer screen.
7.
'Don't go changin'!' this seems a fairly obvious one but when it comes to logos if a company changes it either often or drastically it starts to loose its personal and steriotypical stance towards the company of its origin and looses its identity which is very unproductive.
Overall I think Duncan McAdams arcticle and points are quite precise and correct in a sense that they cover all the bases or making a basic logo work, which in turn keeps it simple and in most cases this is all a logo should be.
>Rough logo designs
In my planning stage I drew up 4 different logos that I thought would be suitable for my charity website as its logo and masthead.
 These were my first two logos in which i tried to bring the innocent child theme into it with the hands and the feet symbolising non conflict, and connotating to children.
These were my first two logos in which i tried to bring the innocent child theme into it with the hands and the feet symbolising non conflict, and connotating to children. With my next two logos I tried to bring the war theme to the table a bit more, by using the tanks and grenades, and using inspiration from my previous study of the charity WarChild I tried to make the 'orphan' text within the logo quite innocent and childlike which contrasted from the rest of the logo, getting the theme across.
With my next two logos I tried to bring the war theme to the table a bit more, by using the tanks and grenades, and using inspiration from my previous study of the charity WarChild I tried to make the 'orphan' text within the logo quite innocent and childlike which contrasted from the rest of the logo, getting the theme across.In the end I chose to use this logo:
 Which I eventually developed through Paintshop into this :
Which I eventually developed through Paintshop into this :I felt this was the best choice of logo as it ticked most od Duncan McAdams boxes for a good logo, in that it was simple and easy to reproduce, it was within a rectangle which in turn is considered the best choice for a logo and also the fact the font complimented the image in making the logo work well.
Target Audience
I feel that due to the nature of the charity I have chosen to use, the target market could be easily viable for people of all ages, backgrounds and genders to donate. This is because I feel that it is a quite well recognised cause and in the modern day people are usually quite inclined to donate money espcially in the case of children to poverty stricken areas of the world.
I think that should my campaign be mounted properly and effectively that the target audience or market could be on a quite large scale in terms of the people it will interest and make them feel inclined to donate, this is because there isn't really any mental barriers to it as such. For example some people who say were not keen on animals would obviously not donate to the RSPCA. The point I am trying to get across is as my charity doesn't seem to have such barriers to the audience it will in turn widen the target market for the charity itself with it being a quite well recognised case therefore it would more than likely appeal to most donating memebers of the audience.
I think that should my campaign be mounted properly and effectively that the target audience or market could be on a quite large scale in terms of the people it will interest and make them feel inclined to donate, this is because there isn't really any mental barriers to it as such. For example some people who say were not keen on animals would obviously not donate to the RSPCA. The point I am trying to get across is as my charity doesn't seem to have such barriers to the audience it will in turn widen the target market for the charity itself with it being a quite well recognised case therefore it would more than likely appeal to most donating memebers of the audience.
Monday, 22 March 2010
Examples of Other Charity Similar Websites
These are two other charity websites that are I deemed similar to that of the charity I have chosen, I have therefore annotated them to show typical features of a charity website that pccur often.

With the nature of the charity I am studying I have found it quite difficult to find any other charities of a similar stance to mine and that of WarChilds, therefore i have used the Help For Heroes charity as it has a similar theme as it is about donating to people whom have been or are being affected and involved within conflicts.


With the nature of the charity I am studying I have found it quite difficult to find any other charities of a similar stance to mine and that of WarChilds, therefore i have used the Help For Heroes charity as it has a similar theme as it is about donating to people whom have been or are being affected and involved within conflicts.

Monday, 1 March 2010
Main Task- Choosing and Planning a Charity
For this task I am going to a well known charity, that I feel is of a commendable enough cause and that is actually making and striving to make a positive impact on the problems that they are trying to help through the charity.
Chosen Charity- WarChild (charity for children affected by war)
I feel this charity is supporting a very good cause and is making waves in the amount of help they are providing for young children affected by war. WarChild's policy is 'War Child’s mission is to support and strengthen the protective environment for children who, as a result of conflict, live with a combination of insecurity, poverty and exclusion.'
In my opinion this is a suitable charity to make a website, it does large amouts of tasks and privides aid in many different areas, raising money for children directly affected by war acitvity.
For this task I am going to a well known charity, that I feel is of a commendable enough cause and that is actually making and striving to make a positive impact on the problems that they are trying to help through the charity.
Chosen Charity- WarChild (charity for children affected by war)
I feel this charity is supporting a very good cause and is making waves in the amount of help they are providing for young children affected by war. WarChild's policy is 'War Child’s mission is to support and strengthen the protective environment for children who, as a result of conflict, live with a combination of insecurity, poverty and exclusion.'
In my opinion this is a suitable charity to make a website, it does large amouts of tasks and privides aid in many different areas, raising money for children directly affected by war acitvity.
Monday, 8 February 2010
Abbey Crescent Primary School Webpage
School Webpage


Evaluation
These are screenshots from my webpage designed on Webplus10, it is in a primary layout which I have tried to make suitable for pupils in this area of age and their parents.

This is the Kids Page of my webpage, in this page I have attempted to make it accessible for children, with a link to external sites for learning.
I tried to make the Year Page the most formal page on my webpage, this is because I felt it was the page that targeted the pupils guardians, therefore I set it up so that the parents could read about each of the key stages.
This is my about us page, obviously it contains contact details for users to further any communications should they be neccesary for parents or pupils. As well as this I have included a teachers note that outlines the schools aims and objectives from the more prominent and formal perspective of the school headteacher.

In my opinion my primary task website worked quite and according to previous made plans, I used my rough plans to help construct my website in a calculated way using an effective colour scheme and layout which worked appropriately. However I changed my plan slightly in the sense of context within the pages, which I felt in my plans was a little bit complicated therefore i simplifyed it.
Subscribe to:
Comments (Atom)